ワードプレス無料テーマCocoonで、サイトをワンカラムにする方法の覚えがきです。
「簡単にできるよねー!」→「あれ?どこだっけ?」
ってなりがちな部分で、私も久しぶりにワンカラムにしようと思ったらちょっとつまづきました。設定ですぐできるのでサクッとやっちゃいましょ♪
Cocoonで1カラムにする方法(ワードプレステーマ設定)
まずは困った時の「Cocoon設定」です。

コクーンって至れり尽せりテーマで、やりたいことはこの設定画面で解決するって時が多いです♪
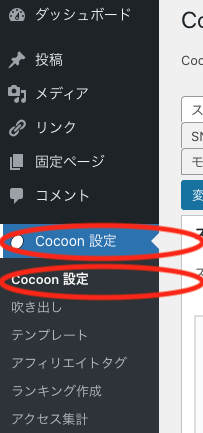
Cocoon設定>cocoon設定をクリック。

上部にたくさんのタブがあると思うので、その中の「全体」をクリック!

「全体」タブの下に進んでいくと、「サイドバーの表示状態」と言う部分があります。
ここを全てのページで非表示に設定します。
・・これが、1カラムという表現になっていないのでボーッとみるだけでは見逃してしまうんです(汗)
でも、これだけでサイト全体がワンカラム表示になります。超簡単です!
サイトに応じたカラムを
友人の仕事のホームページ作成を頼まれたりして簡単なサイトを作っているのですが、今回のサイトは思いっきり伝えたいことを前面に出す!というコンセプトなので、いろんな場所に目が行かないように1カラムの選択をしました。
最近ではスマホでサイトをみることがかなり多いし、そうなるとサイドバーは目立たない存在。
サイト内容に応じたカラムを設定しましょう。
まとめ
ワードプレス無料テーマCocoonを1カラムにする方法を簡単に解説しました。
自分自身の覚書でもあります。サイト全体の構成を考えている時にしかさわらない設定だし、ちょっと見逃してしまいがちな表現ですので、ついつい忘れちゃってました。
同じように悩んでいる誰かのお役に立てたら幸いです♪



コメント