固定ページで作成したページをヘッダーやフッターメニューに表示させる方法を紹介します!
固定ページでお問い合わせフォームや運営者情報などを作成したら、メニューに表示させたいものを選択して簡単にヘッダーやフッターにメニュー表示させることができます。
ではやってみましょう♪
Contact Form7設置方法はこちら

固定ページをメニュー表示させる方法
手順はとても簡単!(使用しているのは無料テーマのCocoon(コクーン)です。)

左サイドバーから、 外観>メニュー と進みます。

ここでメニューを編集します。

<メニュー名に好きな名前をつける>
今回はメニュー1とつけました。
いくつかメニューを作成するときは分かりやすい名前にしましょう!
<メニューに表示させるものを選ぶ>
メニュー1に何を表示させるかを決めます。今回は例として固定ページにある
- お問い合わせフォーム
- 特商法
と、カスタムリンクで
- HOMEボタン
を作成してメニューボタンに追加します。
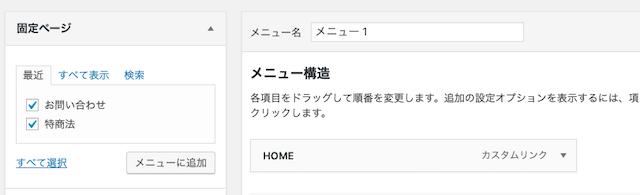
まずは固定ページタブにあるお問い合わせフォームと特商法にチェックをつけてメニューに追加。そしてHOMEボタンはカスタムリンクで作成します。

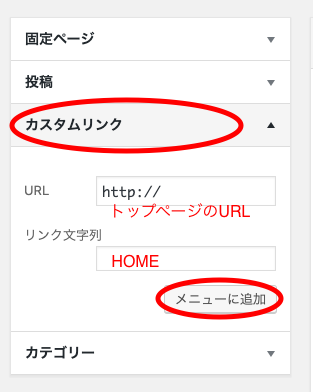
カスタムリンクタブで
トップページのURL・リンク文字列を入力してメニューに追加をクリックします。

するとメニュー構造部分に選んだものが入ります。順番を変えたいときはドラッグして順番を入れ替えます。

次にこのメニュー1をどこに表示させるか指定します。
私はフッターに表示させたかったのでフッターメニューにチェックをしました。
「メニューを保存」をクリックしてブログをチェックすると・・

無事に表示されました!
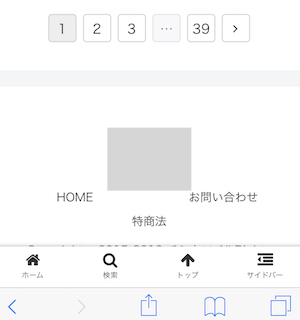
この状態でモバイルもチェックしてみました。

きちんと表示されています!よかったー。
まとめ
今回は固定ページをメニューに表示させる手順を開設しました。
固定ページを作っただけで満足してしまうと「あれ?どこにも表示されていない!」ってなっちゃいますので、セットで終わらせましょう。



コメント