いろんなサイトを見ているとよく見かけるお問い合わせフォーム。難しそうと思いきや、実はプラグインで超簡単に作れちゃいます。
その名も「contact form7」。
このプラグインは超有名だし、ワードプレス無料テーマCocoonにも相性バッチリで安心。
コクーン公式サイトでもオススメプラグインとして紹介されています。
では早速設置していく手順をお伝えします。
コンタクトフォーム7を設置しよう

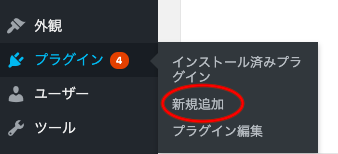
左サイドバー プラグイン>新規追加 をクリックします。

検索窓に「contact form」と入力。「contact form7」をインストール、有効化します。

contact form7を有効化したら、左サイドバーに お問い合わせ というメニューが現れます。
このままのタイトルではあとで分かりにくいので、お問い合わせに変更したいと思います。

「コンタクトフォーム1」というタイトルをクリックすると編集することができます。
タイトルを「お問い合わせ」に変更し、保存をクリックします。
ここのタイトルはなんでも良いのですが、自分で分かりやすいものに変更してくださいね。

今編集したタイトルの横にショートコードがありますので、これをコピーしておきます。
この時点でフォームが出来上がりました。このフォームを任意の場所に設置するとお問い合わせ画面が使えるようになります!
今回はメニューにお問い合わせフォームを設置したいので固定ページに設置します。

左サイドバーの 固定ページ>新規追加 をクリック。

新規固定ページでは以下の部分を編集します。
タイトルは実際にフォームの上部に表示されますので、お問い合わせページとわかるようにします。
そして、パーマリンクもお問い合わせとわかるように変更しましょう。contactとかが良いですね。

日本語でパーマリンクを入力してしまうと実際は訳のわからない文字列になるので(エンコード)、英字で入力してくださいね。

プレビューを見て、フォームが表示されていればOKです!
公開ボタンを押して保存しましょう。
これでお問い合わせページができました。これをフッターメニューに表示させたいと思いますが、固定ページで作ったのでこのままだと実際のブログにはどこにも表示されません!
固定ページをどう表示させるかを設定する必要があります。
固定ページを表示させる方法はこちらの記事で紹介しています。後回しにすると忘れちゃうので、続いて作業しちゃいましょう。

まとめ
ややこしそうなお問い合わせページもプラグインで超簡単に設置することができます。
アドセンスアカウントの審査でもお問い合わせフォームはあったほうが合格しやすいのではないかと言われています。
考えてみれば確かに、運営者に意見を言えることはユーザビリティが高いサイト・ブログと言えますよね。
ずっと運営していけば、お問い合わせページを使ってクローズドASP(向こうからお誘いいただかないと登録できないASP)から連絡が来たりすることもあります。やっぱり設置は必須ですよ!



コメント