SSL化の実行でhttpを全てhttpsにする時など、一括で変更作業をしてくれるとっても便利なSearch Regexというプラグイン。
変更したい文字パターンを入力するとサイト内から探し出してくれて、さらにそのパターンを違うパターンに置き換えまでしてくれる優れもの。
これがなかったら無理だったかも・・な、便利この上ないプラグインの具体的な使い方を紹介します。
Search Regexの使い方

まずはプラグインをインストールして有効化します。
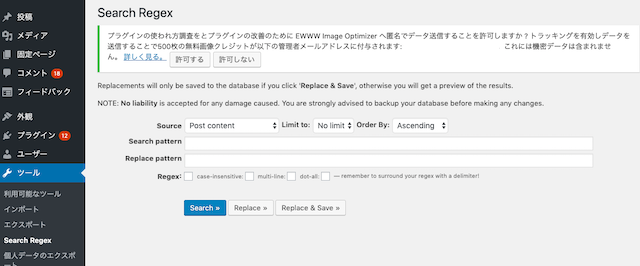
するとサイドバーにあるツールのなかにSearch Regexという部分が現れます。クリックするとこんな感じ。

ここに変更したい文字列を入力していきます。
入力するのは次の2つ。
Search pattern→どんな文字パターンを探しますか?(変更前のもの)
Replace pattern→何に置き換えますか?(変更後のもの)
他にも選択する部分などありますが、後は元のままにしておいて大丈夫です。
Source→Post Content
Limit to→No limit
Order By→Ascending
Regex→選択せず空白のまま
入力後は「Replace」をクリックします。
すると変更前の文字を抽出し、変更後はどうなるかを表示してくれます。

ここをこんな風に変更するよ?いい?
って聞いてくれてる感じですね。
しっかりチェックしていいよ!って思ったら「Replace&Save」をクリックすると実際にSearch patternに指定した文字がReplace patternに指定した文字に変わり保存されます。
指定した文字パターンを全て変更する作業がかなり簡単にできちゃいます!
とっても便利ではありますが、逆に変更してしまって不具合などがあったら大変でもあります。元には戻れない・・
Replaceの時点でここをこうやって変更するよ?と教えてくれるので必ずしっかりと確認をして実行するようにしましょう。
Search Regexを使用して実際に私が経験したこと
私の場合、200記事ほど入ったサイトをSSL化しました。その時サイト内のhttpをhttpsに変更することが必要でした。
このSearch Regexを使って作業そのものは簡単にできましたが、なぜかできていない箇所があるようでうまくSSL化することができませんでした。
なのでプラグインを使ってすんなり変更がうまくいかないケースもあると考えておきましょう。
で、その対処方法なんですが。
httpをhttpsに変えれなかった部分を見つけて変更をしなくちゃいけなかったのですが、どこがどう変更できていないのか?それをどうやって見つければ良いのか?
途方に暮れていると調べた結果、Firefoxでわかるという情報を入手!

こちらの記事の後半部分にある、「firefoxで不完全なhttpsの原因を探る方法」の部分です。本当に助けられました。ありがとうございます・・!
もしうまくいかない場合は、こちらの神記事を参考にしてみてください♪
まとめ
SSL化はとにかくサイトの中身のURLでhttpsになっていない部分を全て見つけて変更したら完了となります。
Search Regexプラグインで簡単にほぼ変更可能。本当にこのプラグインがあってよかった!
でも完全にできてない場合も起こり得ます。そんな時はどこかに変更できていない部分があるということ。
私もこれがあり、ビビりながらの作業でしたが最終うまくいきましたよー。



コメント