ワードプレスで作ったブログ全体を特別な内容にして、特定の人にしかみられないようにしたい。例えば会社のメンバーだけで使いたい、何かの特典にしたいなどの場合ですね。
そんな時はワードプレスブログ全体にパスワードをかける方法が有効です。
今回はブログにパスワードを設定する方法を紹介します!
ワードプレスブログ全体にパスワードをかける方法
記事にパスワードをかけることは、ワードプレスの標準機能で簡単に可能です。
しかしブログ全体となると・・?どうでしょうか。
実は、ブログ全体にパスワードを設定するにはプラグインが必要です。そのプラグインとは「Password Protected」です。
とっても簡単にブログにパスワードをかけることができる便利なプラグインです。具体的な使い方を紹介していきますね。
Password Protectedの使い方
では、Password Protectedをインストールします。

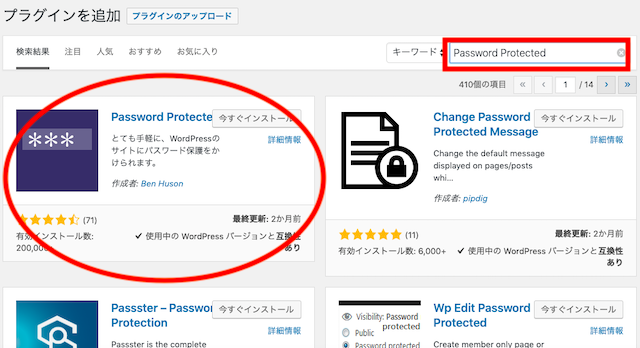
まずはプラグイン>新規追加からプラグインを検索します。

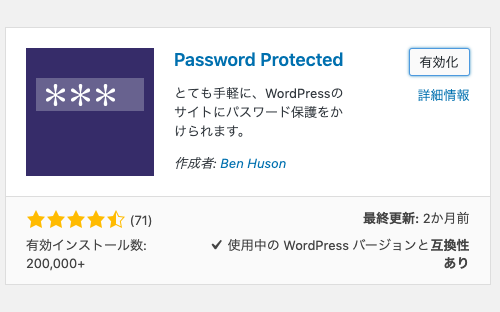
「Password Protected」を検索したら右上のボタンからインストール、有効化します。

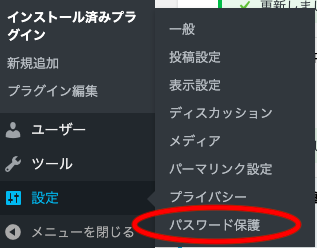
プラグインをインストールし、有効化すると右側メニューの「設定」部分にPassword Protectedの項目である「パスワード保護」というのが現れます。
ここに必要事項を入力します。
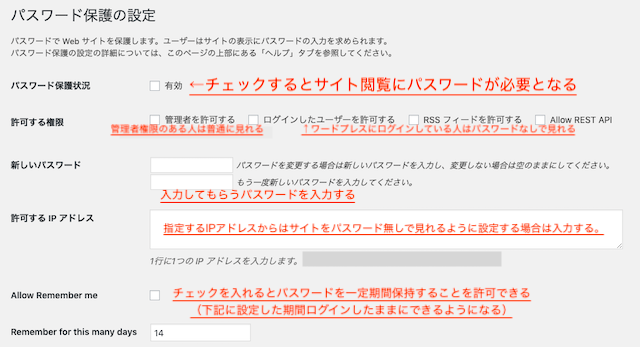
入力する項目はこちら。

赤字たくさんになってしまいましたが(汗)
- パスワード保護状況・・サイトにパスワードを設定するならチェック。
- 許可する権限・・アクセス全体にパスワードを求めるなら「ログインしたユーザーを許可する」にチェック。RSSとREST API・・はチェック必要なし
- 新しいパスワード・・かけるパスワードを入力
- 許可するIPアドレス・・サイト閲覧を許可するIPアドレスがある場合は入力
- Allow Remember me・・一定期間ログインしたままにできるようにするならチェック
- Remember for this many days・・ログインしたままにできる期間
私の場合はサイトにパスワードをかけて特典にしたかったので、「ログインしたユーザーを許可する」にチェックを入れます。
そしてパスワードを入力し、Allow Remember meにチェック、そしてRemember for this many daysを3日に設定しました。
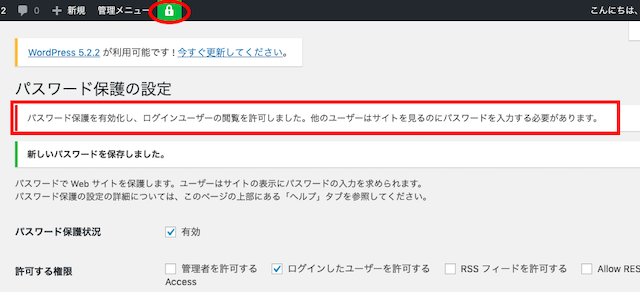
「変更を保存」を押すと・・

上部に鍵マークがつき、「パスワード保護を有効化し、ログインユーザーの閲覧を許可しました。他のユーザーはサイトを見るのにパスワードを入力する必要があります。」との表示が現れました。
これで完成です!

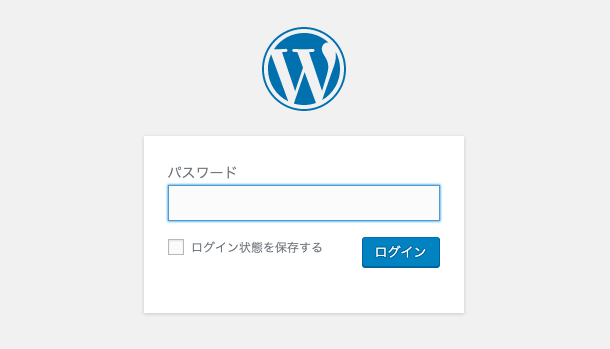
試しにサイトにシークレットモードでアクセスしてみると、しっかりパスワードを求められました!成功!
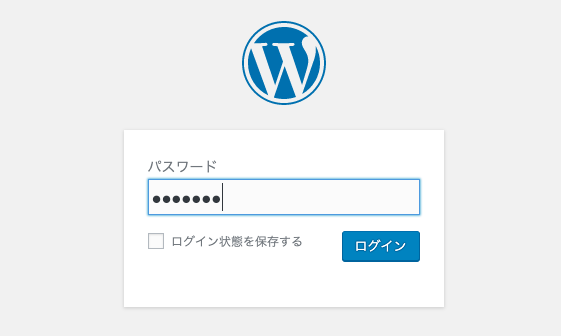
そしてもちろん入力してみます。

ドキドキ。ログインボタンを押すと、この後きちんとサイトにアクセスできました!!
まとめ
個別記事はパスワードを設定できるのは、公開ボタン付近の「パスワード保護」という部分からすぐわかると思います。
しかしサイト全体となるとどうしたらいいんだろう?ってなっちゃいますよね。
そんな時は「Password Protected」プラグインを使うことで簡単にすぐにサイトにパスワードをかけることができます。
方法もとっても楽チンなので、ぜひ活用して特典や簡易的な会員サイトなどに活用してみましょう♪



コメント