ブログを作るとき、画像を無料素材集でダウンロードして使うことがあると思います。
でもその写真やイラスト、自分のブログに合ったサイズですか?大きさを変えたいというときありますよね!
また、自分で撮った写真を使う場合も同じように画像のサイズが大きいことが多いです。
画像サイズが大きいと読み込みに時間がかかってしまい、ブログの表示速度も変わります。
でも、一枚ずつ素材を縮小するのは手間と時間がかかってしまいます。仕事と家事の合間に記事を書くので、できるだけ無駄な時間は過ごしたくない!
この記事ではMACに特別なソフトを入れなくてもできる、一番効率の良いMACでフォルダに入れた画像を一括で縮小する方法をご紹介しますね!
macで画像一括縮小する方法
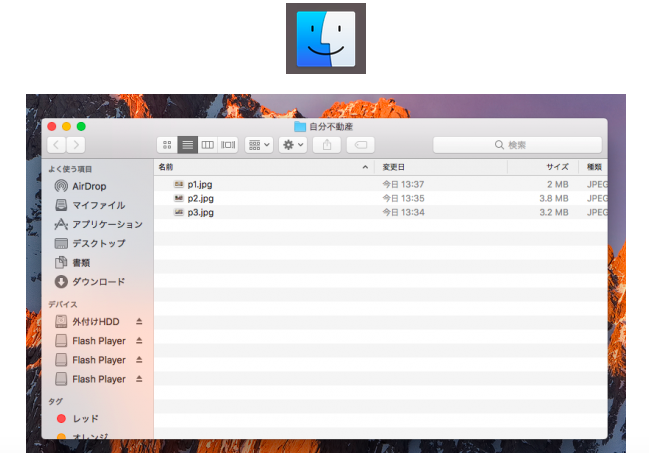
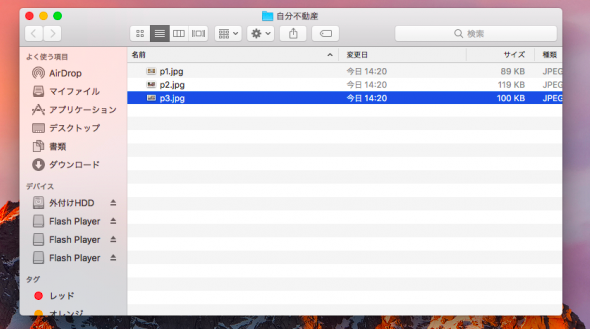
まずは画像を収納しているフォルダをファインダーから開きます。

今回は3枚の画像を一括で縮小したいと思います。
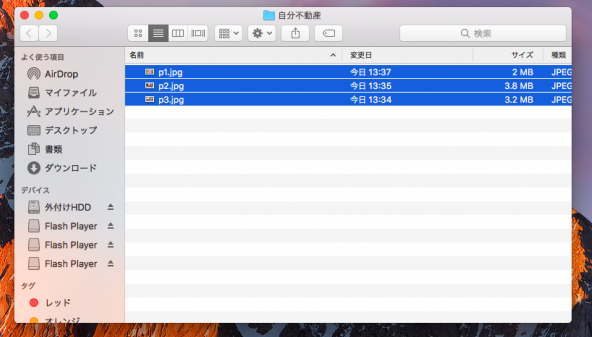
次に、画像サイズを縮小したい画像を複数枚選択します。
<複数枚選択の方法>
shift+選択したい画像の一番上と下をクリックして連続選択
または
command+選択した画像

3枚選択されました!
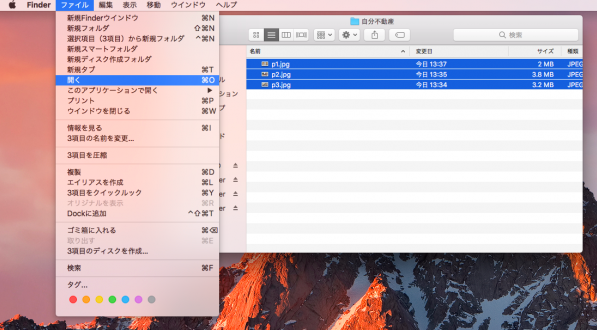
次に、複数枚選択した状態で上部のバーにある
ファイル→開く
を選択します。

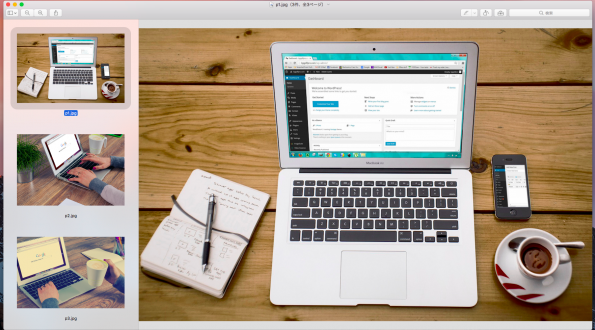
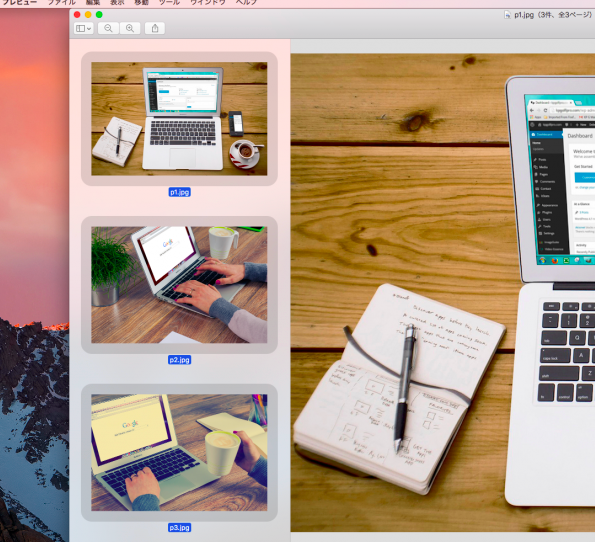
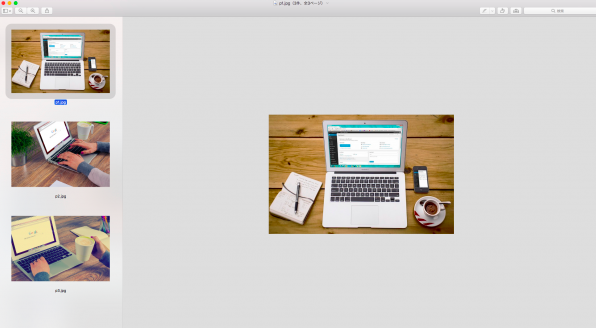
すると全ての画像が開き、こんな画面になります。
この画像はブログに使おうかなと思ってダウンロードした無料素材なんですが、画像サイズが大きいです。

ちょっと見にくいのですが、上部に(3件、全3ページ)と書かれています。これは先ほど選択した3つの画像がプレビューされているという意味。
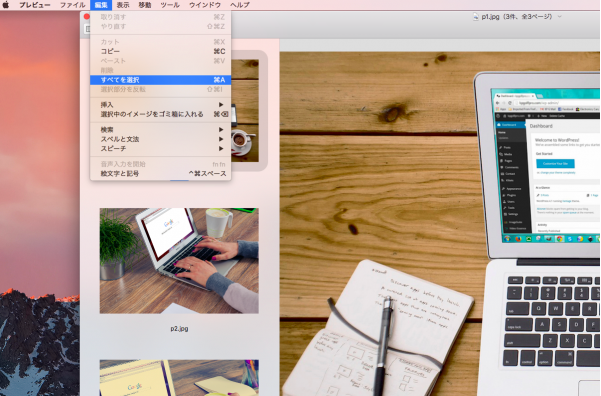
ここでさらに、プレビューされている3つの画像を改めて全て選択します。
上部バーの編集→全て選択

先ほど紹介した複数枚選択の方法でも大丈夫です。
次の画像のように左側のサムネイルの画像名の部分が反転(青地に白字)すると、画像が選択されたということです。
ここでは3つの画像が選択されました!

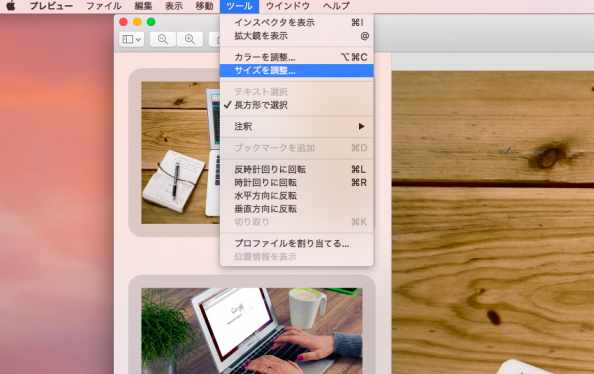
この選択状態のまま、次は
ツール→サイズ編集
をクリックします。

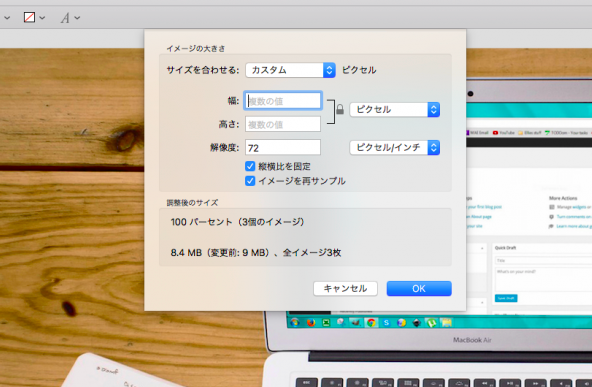
サイズを入力する画面がでてきます。ここで幅、高さに任意の数字を入れます。
私の場合は640〜500くらいに設定。

私は幅だけ合わせたかったので、幅を入力します。入力欄の横の鍵マークが閉じている場合は縦横比は保持されますので高さは入力しないでも大丈夫です!
縦横比を固定しない場合は鍵マークをクリックして外してくださいね。
変更したい幅の数値を入力したら、
OKボタン
を押します。
すると、はい!

ほんの数秒かかりますが、選択した画像を一括で縮小できました!
一つ一つしなくても一度に全ての画像のサイズが変更されてとっても楽チンです。
画像一括縮小の作業の結果

初めの画像のファイルサイズは約2M!それが約100KBにまで小さくなっています!
しっかりと成功していますね!
この後は自動で保存されるので、特に何もしなくてもサイズは縮小されたまま残ります。
逆に、元画像を残したい場合は複製してからサイズ変更するなどして注意してくださいね。
まとめ
ブログを運営しているとたくさんの画像を使うときもあります。
効率よく作業するため、画像を複数枚一括で縮小したい!と思うタイミングが必ず出てきます。
画像を一枚ずつ縮小するのと、画像を一括で縮小するのとでは全然かかる時間が違ってきますから、この時間を家事や子供たちと過ごす時間に当てることができますよね。
Macを持っている方は、この方法だと特別なアプリやソフトを入れなくてもできちゃう。
ぜひブログ運営に役立ててくださいね!



コメント