作業をしているとよくある
<head>〜</head>の間にこのコードを貼り付けます。
的なやつ。正直初心者にはハードですよね・・汗
htmlとかcssとかphpとか?知識が必要。そこらへんを知らずにテーマをいじるとなるといろんなリスクを伴います。
そんなリスク負わなくてもプラグインさえ使えば簡単に<head>〜</head>にコードを貼り付けることができます。
その便利プラグインは「Insert Headers and Footers」。使い方は簡単ですが、画像付きで解説していきますね。
Insert Headers and Footersの使い方
使い方はとっても簡単です!
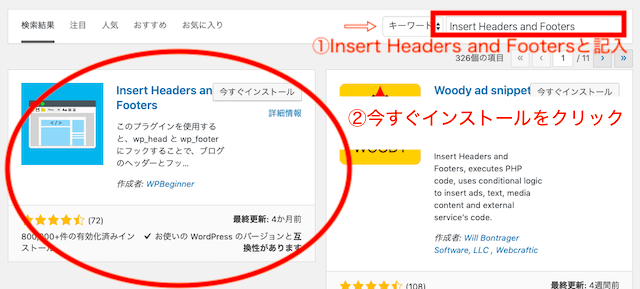
まずは プラグイン>新規追加 からプラグインをインストールします。

「今すぐインストール」を押すとすぐに「有効化」となりますのでクリックしましょう。

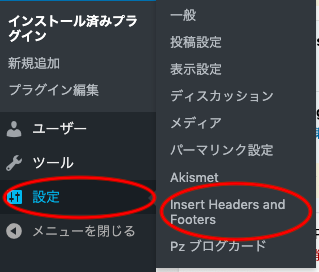
プラグインを有効化したら・・

設定の中に「Insert Headers and Footers」が現れます。
ここをクリックすると貼り付ける場所が表示されます。

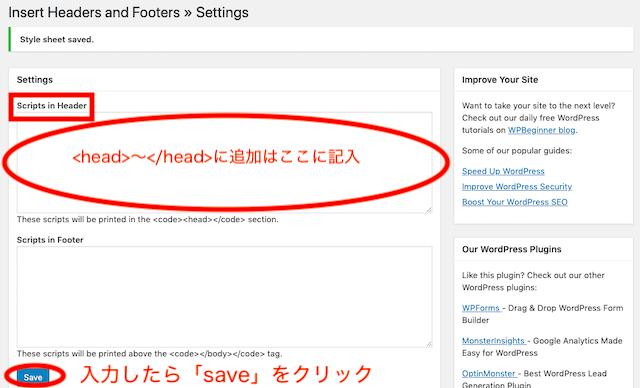
Scripts in Headerの部分に貼り付けたいコードをペースとします。
その後「Save」をクリックします。
・・はい!これで完了!とっても簡単ですねー♪
まとめ
サイト表示スピードなどを考えるとプラグインはできるだけ入れない方が良いとも言われます。
ですが、一時的にhead内にコードを記述するときや、知識がなく自信がない時などはリスク回避のためにもプラグインを使うべきだと思います。
頑張って時間を使ったのにサイトそのものがおかしくなってしまったりしたら・・つらすぎます( ´Д`)y━・~~
プラグインは使わなくなったら削除することもできますので適切に使いましょう。



コメント