ワードプレスを使ってブログを書くとき、目指すべきは読みやすい・読まれやすい文章だと思います。
それに欠かせないのが文字装飾。重要なところを赤字にしてみたり、アンダーラインを引いたり、文字背景色をつけたりすると格段に読みやすい記事になります。
でも、HTMLをテキストモードで入力して・・となると知識が必要な上にとても面倒です。
私のようになんとなくしかHTMLが分からない、普段はビジュアルモードで記事を投稿する人には必須の、超ありがたい文字装飾プラグインがあります。
それは「TinyMCE」!
このプラグインがあるだけでかなり変わります。この文字装飾プラグインでどれくらい簡単になるのか?プラグインを入れる方法と一緒に紹介します。
ワードプレスの文字装飾に必須のプラグインはTinyMCE
もうね、私的にはワードプレスを立ち上げたらすぐに入れておいて欲しいプラグインといっても過言ではないです。
何も考えずに入れてください(笑)どれくらい違うかというと・・
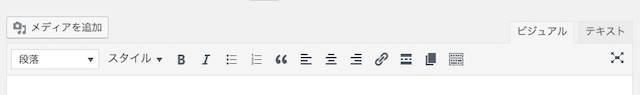
<文字装飾プラグインTinyMCEを入れていない状態↓>

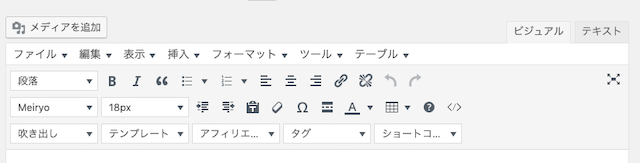
<文字装飾プラグインTinyMCEを入れた状態↓>

これくらい違います。
記事を書いていると必ず「ここにアンダーライン引きたいな」「文字の大きさを変えたいな」「文字の色を緑色に変えたいな」なんていう希望が出てきます。
・・え?どうやってやるの?ってなっちゃうんですよね。
しかも読んでくれている人のことを考えると、何も文字装飾をしない状態でダラダラと文章を書いても伝わりにくいです。
自分も何のことを書いてるか分からなくなってくるという事態にもなりかねません。
だから、簡単にプラグインを使って文字装飾ができるような環境を作っておくことが読みやすい記事を書く近道となります。
文字装飾プラグインTinyMCEは自分で使いやすいようにツールバーをカスタムもできますので、本当に便利ですよ。
続いてプラグインを入れる手順・カスタムの仕方をお伝えしておきますね。
ワードプレスに文字装飾プラグインTinyMCEを入れる方法
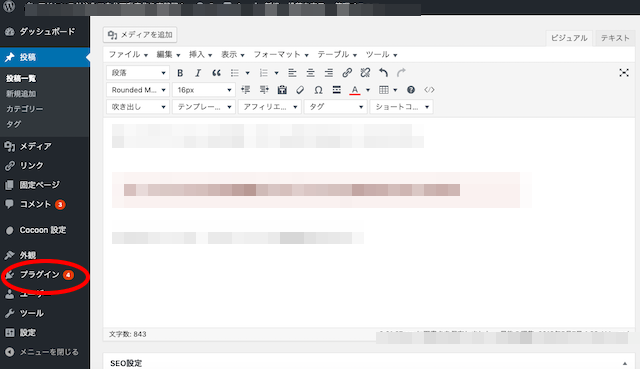
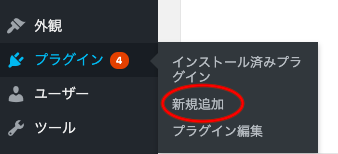
まずはサイドバーの「プラグイン」から新規追加をします。

プラグイン>新規追加

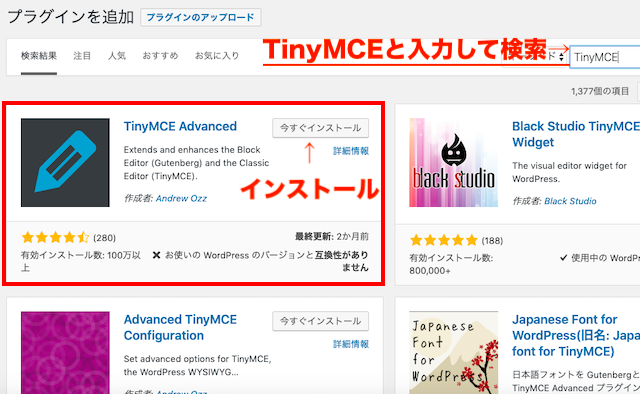
検索窓に「TinyMCE」と入力します。

画像のように鉛筆マークの「TinyMCE」が出てきたら、今すぐインストールを押しましょう。
インストールしたら、「今すぐインストール」のボタンが「有効化」になるので、速攻有効化しておきましょう。
すると、一気に記事を作成する画面がガラッと使いやすくなります♪
これだけでもかなり良くなるのですが、さらに記事作成がサクサク進むようにするために、TinyMCEをカスタマイズしていきましょう。
TinyMCEを使いやすくカスタマイズ!
使いやすいTinyMCEをさらに使いやすく!
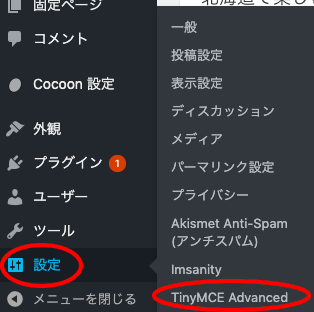
サイドバーの設定から、TinyMCE Advancedをクリック。

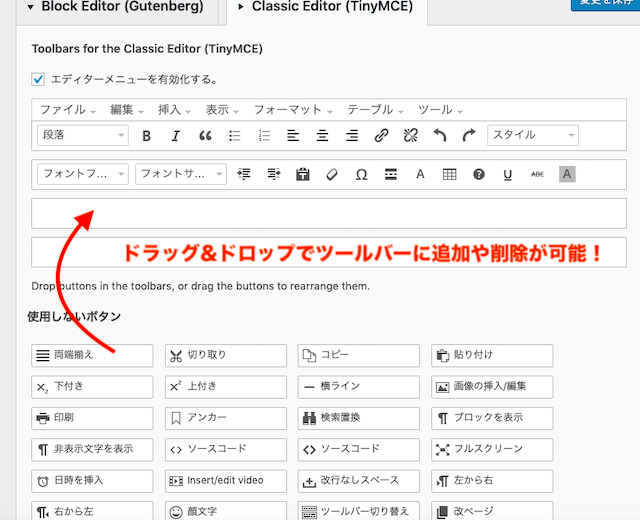
設定画面が出てきます。
実はすでに使いやすくなったなーと思うツールバーですが、表示されていないアイコンがあったり、あまり使わないのに表示されているアイコンがあったりします。
これを自分仕様にカスタマイズすることができます。

ワードプレスのバージョンにも寄るのですが、私はクラシックエディターを使っているので上部のタブを「classic Editor」の方にします。
下の方にある、「使用しないボタン」から常に表示させたいものにマウスを合わせ、上部にあるツールバーのところにドラッグ&ドロップをします。
私は「スタイル」を良く使うので、表示されていなかったスタイルをドラッグ&ドロップしました。
そのほかにも文字背景色をつけるボタンなんかも便利ですね。
横ラインなんかも意外と使うかも?ここは自分で好きにカスタマイズしちゃってください!さらにさらに投稿がしやすくなりますので♪
まとめ
記事投稿は基本の作業なので、どんどん自分なりにアレンジしていくといいですよねー。
使っているうちにもアイコンの位置や使わないアイコンなんかに気がつくことがたくさん出てきますので、その都度カスタマイズしていきましょう!



コメント