より読みやすい記事にしたいって思った時、リスト(箇条書き)やボックスを使うことありますよね?リストをボックスで囲みたいって場面も、私の場合とても多くあるんです。
ワードプレス無料テーマのCocoonのスタイルの中にボックスってあるのに、改行されてうまくいかなくて、ひと昔前までわざわざテキストモードで編集してたんです。
でも簡単にボックス内にリストを作る方法がありましたー!
この方法を使うと、ワードプレス無料テーマCocoonで超簡単にボックス内にリストを作ることができるようになります。
読みやすい記事がこれまで以上にサクッと作れるようになりますのでぜひ試してみてくださいね。
Cocoonのボックス内にリストを簡単に入れる方法
それはどんな方法なのか?と言うと単純なことでした!
これだけです。びっくり。
実は私自身、何度も「ボックス使いたいのに箇条書きにするとうまくいかないなー」って悩んでました。
その都度「HTML 枠」とかでグーグル検索をかけ、HTMLをコピーしてきてテキストモードで編集していてかなり手間だなと感じてたんです。
それがこの空白ということだけで解決してしまった!ビジュアルモードだけでボックスができちゃう!
ではやり方を解説していきますねー。
違いは少しだけなので、私がやってしまってた失敗例から見てください。

この野菜たちをボックスで囲んでいきたいとおもいます。

普通に選択します。

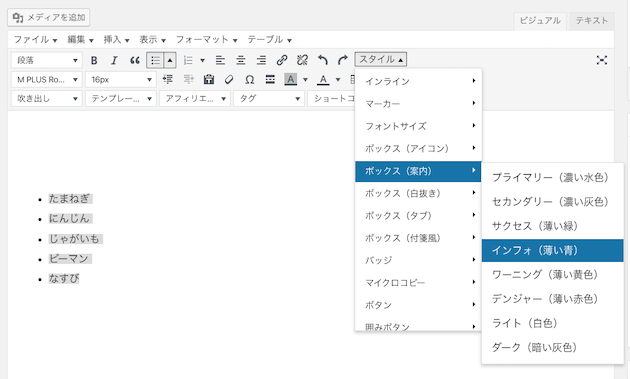
スタイルを設定しようとすると・・

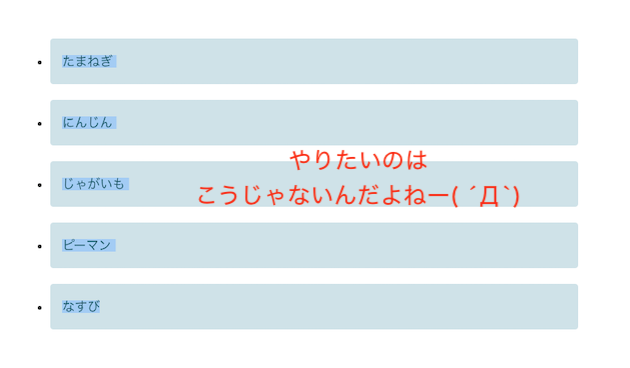
普通に選択してスタイルを設定するとこうなっちゃうでしょ??
やりたい事はこうじゃないんですよー・・。
解決方法は簡単でした!

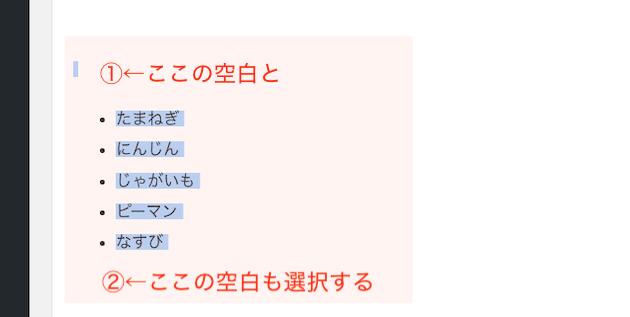
前後に空白の行を作り、その空白の行ごと選択します。
②の方は特に何もならなくて選択できてるかな?って感じになりますが、グイッとここまで選択するようにすればOK。これだけ。
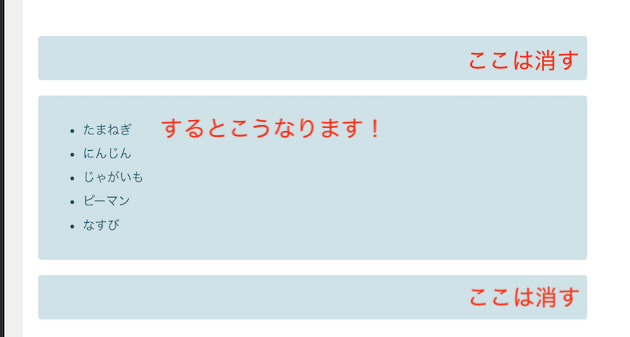
するとね・・

じゃーん!
野菜たちがちゃんと一つの枠に入りました!
前後にいらないボックスはできてしまうのですが、これは後から消しましょう。

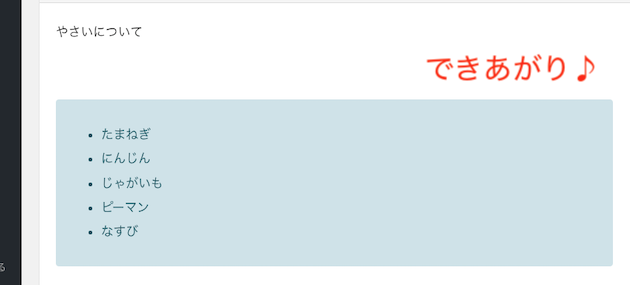
これで完了!
この方法を知っておくと、どこかから枠用のHTMLをコピーしてこなくても、枠の使用を諦めなくてもボックスが簡単に設置できちゃいます。
きれいで読みやすいレイアウトの記事を時短で作れるようになりますよ!
まとめ
ちょっとした事ですけど、Cocoonのボックスをリストに使った時改行される問題を解決できちゃう超簡単な方法を紹介してきました!
Cocoonを使っている人はぜひ試してみてくださいね。



コメント