ブログやサイトを運営している場合、多くの人が登録しているGoogle「SearchConsole(サーチコンソール)」
自分のサイトが知らないところでエラーが起きていないか?上手に表示されていか?どんなキーワードで訪問者が来てくれているかなどがわかるツールですね。
私もこれには登録している訳なんですけど、ブログは書けても深いところまで知っているわけではないのでエラーが出ちゃうとびっくりしちゃいます。
今回は「モバイルユーザビリティ>クリック可能な要素同士が近すぎます」というエラー発見!
どのように対処したかを記録しておきたいと思います。
「モバイルユーザビリティ>クリック可能な要素同士が近すぎます」どこのページに問題があるか調べる
まず、サーチコンソール メニューのところにある「すべてのメッセージ」を確認します。

押してみると、すべてのお知らせを見ることができます。
そこでエラー表示が出ていることを発見すると冷や汗が出るわけです・・

げ!いくつか問題が出ているじゃないですか。
上の二つはとりあえず置いといて、一番下に表示されている「モバイルユーザビリティ」のところをどうにか対処します。
そこをクリック。
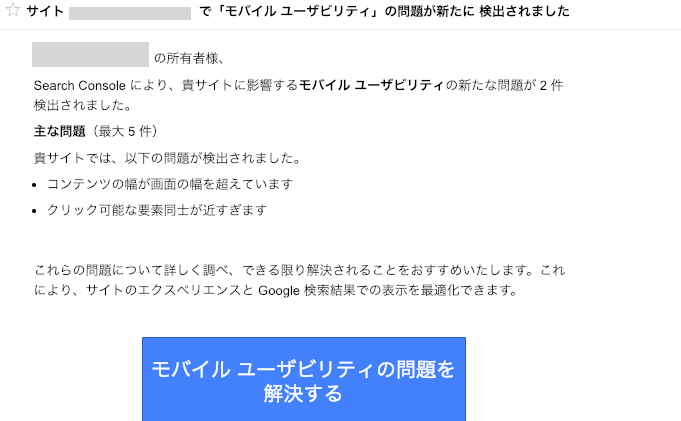
すると詳しい情報が表示されます。

2件あるそうです・・(_ _).。o○
そしてこの青いボタンを押すと、さらに画面が代わり、次のようになります。

さっきも書いてあったけど、今度はなんのエラーかの他に、何ページあるかというのもわかるようになりました。
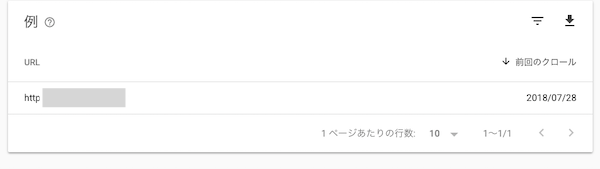
さらにエラーが表示されている行をクリックすると、どこのページでエラーが出ているかがわかるようになります。

これで訂正しなくてはいけないページがわかりましたね。
「モバイルユーザビリティ>クリック可能な要素同士が近すぎます」の対処法
どこのページを訂正したらいいかわかったら、次は実際に修正をしていきます。
私の場合、上記二つとも該当ページはプライバシーポリシーのページでした。
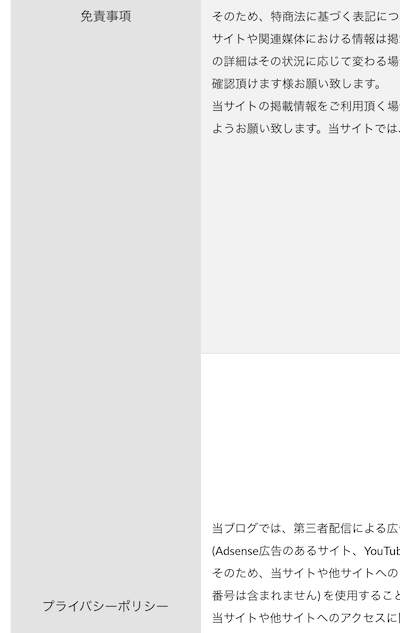
モバイルユーザビリティのエラーなんで、実際にスマートフォンで見ると?

うわ・・。
上記の画像はスマホのスクリンショットなんですが、端っこが切れまくりですね・・。
しかも字が小さい。
私のブログに出ていたエラーはこの2つ。
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
改めて再確認しますと・・
「クリック可能な要素同士が近すぎます」
グーグルでは誤クリックしてしまうようなリンクの置き方はユーザーにとって良くないと判断しています。
特に広告の配置でこのようなことをするとペナルティにもなることですよね。
このエラーはリンク同士が近いと指摘・警告している状態。
私のブログのプライバシーポリシーのページではいくつかリンクがありましたし、文字も小さい。
ここかな?という部分がありましたので、文字の大きさと改行を追加し、リンクの配置を改善しました。
コンテンツの幅が画面の幅を超えています
先ほどのスマホ画面を見ると一目瞭然!!
完全に画面から表がはみ出ていますね( ; ; )
表にしておく必要もないので、やめて普通に文字のみで書くことにしました。
エラー改善をしてからすること
エラーはただ直してもグーグルがいつ読み取ってくれるかわかりません。
サイトの修正したよ!とこちらから伝えることが大事です。せっかく修正したのでグーグルさんに見てもらいましょう。
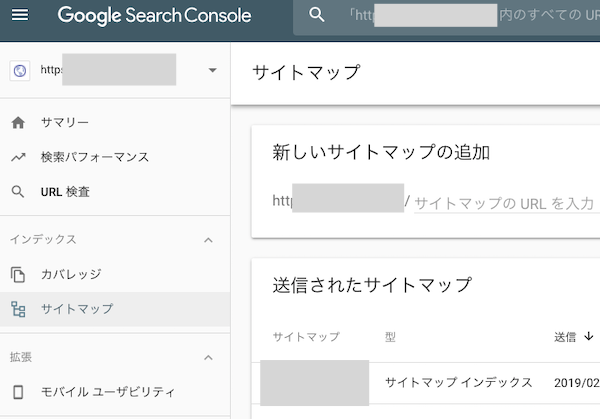
サイトマップを送信する
サーチコンソール>サイトマップにサイトマップのURLを入れて送信します。

送信したらしばらく様子を見ます。

Fetch as Googleで知らせる
グーグルにサイトをインデックスして欲しい時のリクエスト機能であるFetch as google。
これを行う・・のですが、サーチコンソールが新しくなってからこの名前がなくなってわかりにくくなっています。
インデックスリクエストは次のように行いましょう。
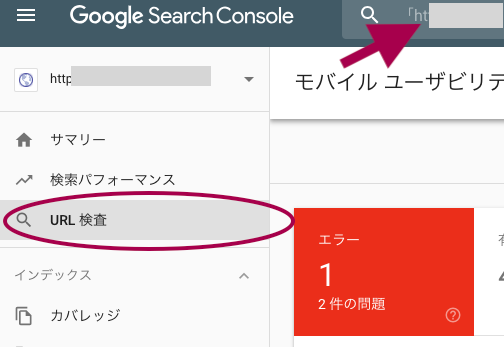
サーチコンソール >URL検査>矢印の窓にインデックスして欲しいURLを入れる。

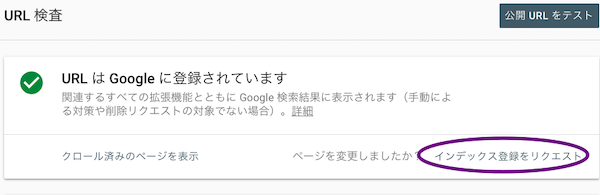
すると、インデックスされているかどうかがわかります。
ここでは新たにインデックスして欲しいので、インデックス登録をリクエストを押します。

これで様子を見ましょう!
まとめ
サーチコンソールをふと見た時、エラーが出ていると焦りますよね!
どうしようって思うけど、一つ一つ解決していくごとに自分にも知識がつくので、前向きに捉えてエラーを修正しましょう。
今回はモバイルフレンドリーのエラーで、「クリック可能な要素同士が近すぎます」と「コンテンツの幅が画面の幅を超えています」のエラー解決法をお伝えしました。
お役に立てると嬉しいです!



コメント