ワードプレスのテーマに関する記事を読んでいるとよく出てくる「親テーマ」と「子テーマ」。
私がブログを始めた当時、なんのこっちゃ?と思いながら、しばらくの間考えることを避けてきました。長い間親テーマだけでブログを運営してたんです。
でもどの記事を見ても必ずWordPressには子テーマを導入するように書かれている・・やばいかな?と思っていたらついに、子テーマを入れておけばよかったという事態発生!
今まさに親テーマと子テーマって何?と違いは?と思っているなら、早めに理解しておく方が吉!
この記事ではそんな親テーマと子テーマについてまとめます。
WordPressの親テーマと子テーマの違い

親テーマとは、ブログの大元。テーマのすべてです。もちろん親テーマだけでもブログは運営できるし、カスタマイズだってできます。
ただ単にブログにテーマを入れるという視点で見ると親テーマだけでなんの問題もありません。
でもね?ほぼ間違いなくブログを運営しているとカスタマイズはすることになります。
ここで登場するのが子テーマ。
子テーマとは、カスタマイズをする専用テーマとなります。
子テーマは親テーマと連動しています。子テーマは親テーマがないとテーマとしての役割は果たせません。
しかし子テーマが優先して表示されるように連動をしているので、子テーマでカスタマイズした内容が反映されます。
ではなぜカスタマイズ部分と元の部分を分けて考える必要があるのか?
実はテーマは、後からわかった不具合を改善したり、さらに良い機能を付け加えたりするアップデートがされることがあります。
アップデートで親テーマが入れ替わることになるので、親テーマそのものをカスタマイズしていたとしたら全てが初めからになってしまうのです!
カスタマイズって思ったより時間をかけて行なっていることがほとんどで、どんどん自分好みにしてきたものなのに、アップデートごとに初期化されるとなると・・冷や汗もんですよね・・。
そこでカスタマイズ部分は子テーマを使っていると、親テーマだけが入れ替わっても子テーマは入れ替わりません。
子テーマを使ってカスタマイズをすると、子テーマが優先して読み込まれる仕組みになっています。
だから親テーマが初期化されても、子テーマでカスタマイズした部分はそのままの状態でしっかりと編集した通りに表示をしてくれるというわけなんです。
アップデートされた親テーマと、自分好みにカスタマイズされた子テーマが融合されてさらに良くなったテーマを使うことができる方が絶対にいいですよね!
テーマをインストールするときの方法
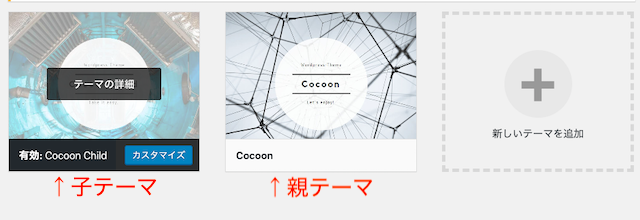
テーマをインストールするときは、親テーマと子テーマを両方インストールします。

そして子テーマを有効化しましょう。
ワードプレス上に二つ(他にもインストールされているならそれ以上)のテーマが存在することになります。
子テーマは親テーマも入っていなければ形になりませんので、必ずインストールします。
親テーマが入っていて子テーマを有効化しておけばカスタマイズするときは基本的に子テーマをいじっていることになりますよ。
この状態でカスタマイズを始めましょうね!
*
もっと専門的なことを説明できたらいいのですが、テーマのファイルがどうなってるとか、中の記述がなんとかとか、正直難しいことはわかりません。
でも、この仕組みさえ知っておけば親テーマと子テーマそのものを使うことは何も難しことはありません。
ブログは長く運営していくことになるので、アップデートのことを考えておくことは必要なこと。
初期段階から子テーマを使ってカスタマイズすることを絶対にお勧めしますー!
だからね、なんのこっちゃわからないからといって子テーマの使用を避けていると私みたいに後で困ることになってしまうので要注意ですよ!
まとめ
- テーマには親テーマと子テーマがある
- 親テーマは大元で、子テーマはカスタマイズ専用のテーマである
- 親テーマがないと子テーマだけでは機能しない
- 親テーマと子テーマをインスールして子テーマを有効化する
ブログを運営していると自分が好きな色や文字、サイドバーを編集したりいろんなカスタマイズをしたくなります。
せっかく時間をかけて行ったカスタマイズを無駄にしないように、子テーマを入れてブログ運営をしてくことを初期段階から行いましょう。



コメント