今回はワードプレスをインストール後にしておきたいテーマの事をまとめます♪
ブログを立ち上げるまでの手順の5番目です。
- サーバーを借りる(エックスサーバー)
- 独自ドメインを取得する
- サーバーと独自ドメインを紐付けする
- サーバーにワードプレスをインストールする
- ワードプレステーマを決めてインストールする(この記事)
- SSL化する
WordPressはネット上の家ですが、このままではただの家。ここに外観の色や壁紙などの装飾をしていきます。
それをパパッと叶えてくれるのがWordPressテーマ。テンプレートのようなものですね。
WordPressにインストールして有効化すると即座にブログの体裁を整えてくれますよ。
ワードプレスにテーマをインストールしよう!
ワードプレステーマにはたくさんの種類があって、好みのものを選んでインストールすれば速攻でブログがいい感じになります♪
ただありすぎて迷っちゃいます・・無料のものから有料のものまで。
有料のものはやはりこだわりや特徴などもしっかりしていて、とても魅力的ではあります。・・が、無料のものでも本当に十分。無料でもとてもよく考えられて作られていて初心者にも優しいテーマがたくさんあります。
まずは無料のテーマで運営してみましょう。
私がオススメするのはコクーン(Cocoon)という無料ワードプレステーマです。

私もいろんな方がオススメしていたのがきっかけでcocoonにしてみたのですが・・本当にいいです。
なんというか、とても細かいところまでユーザーが使いやすいようにできてます。無料なのに!
これどうやるのかな?って言う場面でも簡単にできるようになっていたり、わからなければ調べてみるとコクーンのフォーラムや作成者さんブログはもちろん、たくさんの人がブログにてやり方を紹介してくれてたりします。
とにかく初心者でも扱いやすいテーマなので使ってみてください。
ワードプレスにCocoonテーマをインストールする手順

cocoonのページにアクセスします。

ダウンロードをクリックすると、ダウンロードページに移動します。

青色の「cocoonテーマをダウンロード」をクリックすると即ダウンロードが始まります。
ダウンロード完了までしばらく待ちましょう。
続いては子テーマです。

その続きに「cocoon子テーマをダウンロード」というのもありますので、同時にダウンロードしておいてください。
ダウンロードしたらワードプレスの管理画面(ダッシュボード)に移動します。

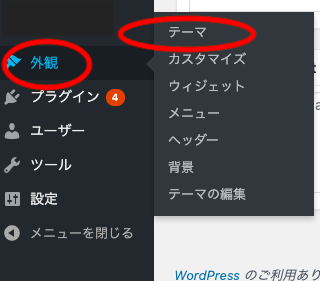
外観>テーマ をクリックします。

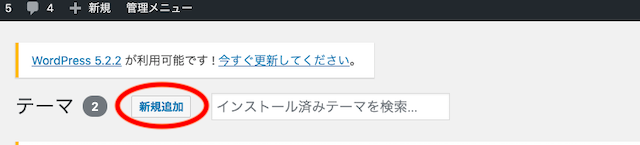
新規追加をクリック。

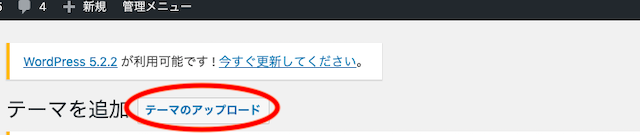
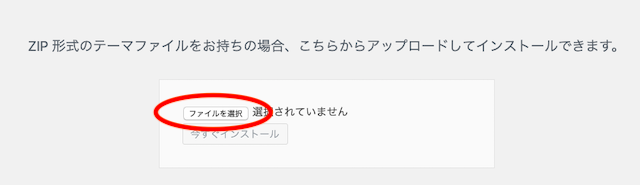
先ほどダウンロードしたテーマ(ZIPファイル)をアップロードします。

まずは親テーマから。テーマファイルを保存先から選択し、先ほどダウンロードしておいたcocoon親テーマを選択してインストールをします。
インストールが完了したら、再度同じ手順で子テーマもインストールします。

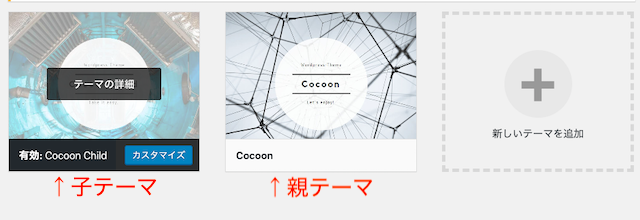
これで外観>テーマのところに親テーマと子テーマの両方がインストールされました!
これで子テーマの方を有効化してください。
親テーマと子テーマ、初めて聞く場合はちょっと意味不明ですよね。私もそうでした。簡単に説明しておきますね。
子テーマは親テーマの内容を引き継ぎます。と言うか親テーマがないと機能しません。子テーマではカスタマイズの情報だけを保存します。
子テーマが優先して読み込まれると言う仕組みになっているので、メインは親テーマを、カスタマイズ部分は子テーマを読み込むことになります。
親テーマは更新の可能性があって、親テーマをカスタマイズしてしまうと更新されたら全く新しいファイルに置き換わってしまいます。
そうなると汗水垂らしてせっせとカスタマイズした内容まで消えてしまうことに。
しかし子テーマがあることによってカスタマイズ情報とブログのメイン部分が別れて保存されているので、更新があってもカスタマイズしたことは消えないという訳なんです♪
なんと素晴らしい方法・・(//∇//)
このことがブログ運営をし始めてからしばらくわからなかったので無視して(!)親テーマで運営していました。が!やっぱり後で後悔しました。
必ず二つインストールをして、子テーマの方を有効化してカスタマイズしていきましょう。
まとめ
ブログ作りもとうとうここまで完了しました!
ほぼ形は整いました。これからはどんどん記事を書いていって投稿できる状態になりました!
が、投稿はちょっと待って!その前にブログを安心安全なものにするSSL化を済ませておきましょう。(投稿してしまうと手間が増えるので速攻やってくださいね!)
ブログに投稿するネタ集めなどは始めておいてくださいね!



コメント