ブログやサイトを運営するとき、訪問者やファンを増やすためには運営している自分の個性を出して行くことがとても大事ということで、最近はSNSを並行して運営することが多くなってますね!
SNSの代表といえばツイッター。普段からSNSをしているっていう場合も、慣れてないよっていう場合もあるかもしれませんが、自分を知ってもらえるための近道ツール。
運営し始めたら、せっかくなのでフォローをしてもらいやすくするためにブログのプロフィール欄にツイッターのフォローボタンを設置してみましょう!
私もこのブログを始めたのがきっかけで、ツイッターを始めました!
で、プロフィールに入れようと思った時ちょっと迷ってしまったので、この記事ではすんなり設置できるようにしっかりと画像を使ってフォローボタンの埋め込み方法をお伝えします♪
ツイッターボタン設置(埋め込み)方法
まずはこちらリンクへ移動します!
https://publish.twitter.com/ (ツイッターパブリッシュ)
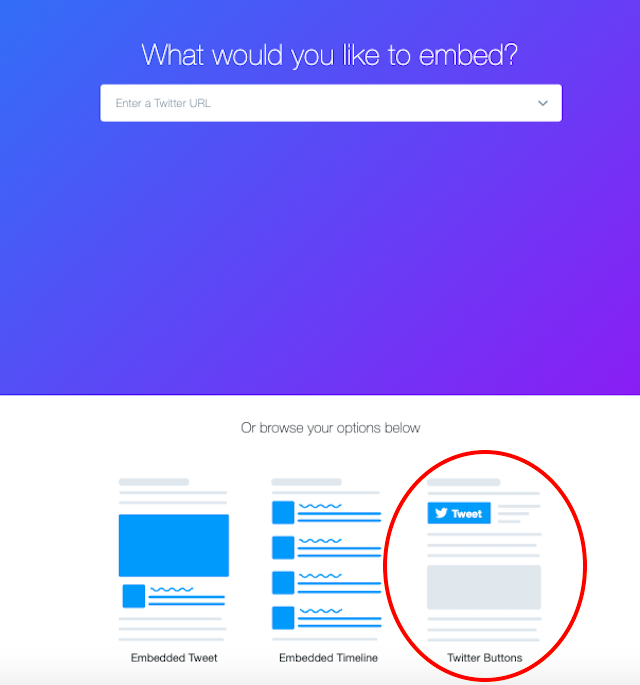
すると、英語のこんな画面に移動します。ここでツイッターの埋め込みボタンを作ることができます。

初めは青い部分しか見えてないかもしれませんが、下にスクロールしてください。
右下にある「Twitter Buttons」をクリック!
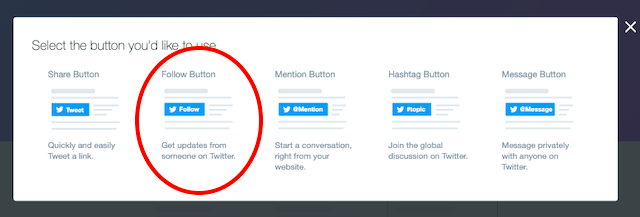
次はどのボタンにするか聞かれます。今回は、プロフィールなどに埋め込むツイッターのフォローボタンを作りたいので、左から二番目にある「Follow Button」を選択します。

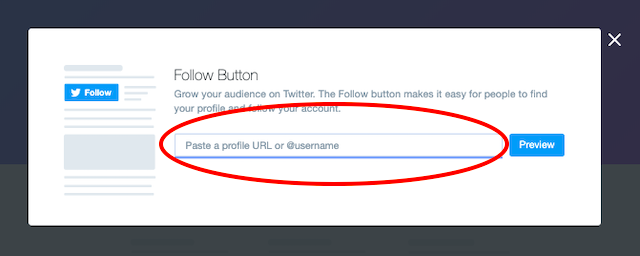
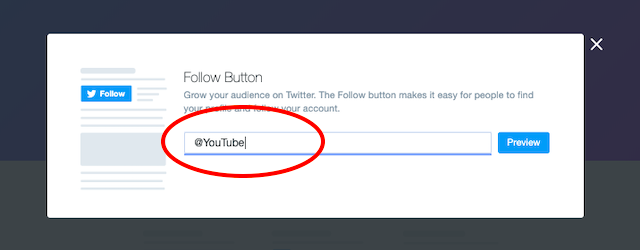
次はユーザーネームを入力する画面になります。

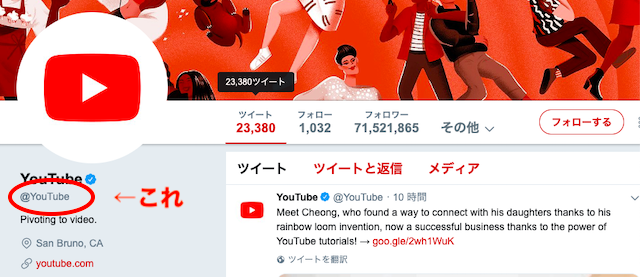
ここに入れるのはユーザーネームです。具体的にどこに書いてある部分かというと?

名前の下にある「@●●●」の部分です!ここをコピーして・・
先ほどの入力欄に貼り付けます。貼り付けたら右にある「Preview」という青いボタンをクリック。

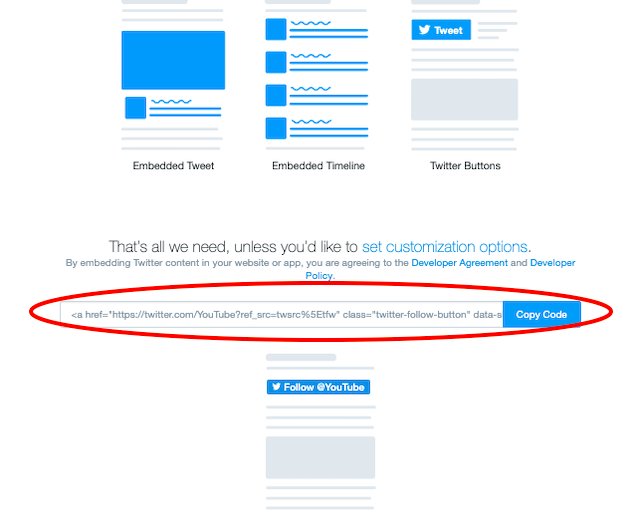
すると自分用の埋め込み専用コードが発行されます。ちょっと色々書いてあってわかりにくいけど、下記の赤マル部分です。

このコードを、プロフィールなどツイッターフォローボタンをおきたい場所に貼り付けると埋め込みボタンが設置され、完了です。
続いてブログにこのツイッタボタンを設置する方法も解説しておきますね。
ツイッターのフォローボタンの貼り付け方
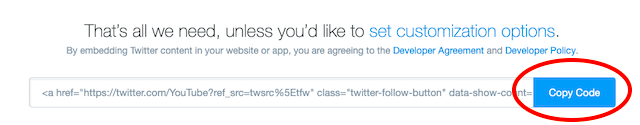
コード横にある「Copy Code」をクリックし、コピーします。

↓

コピーができたので、次はブログに埋め込むための作業をしていきます。
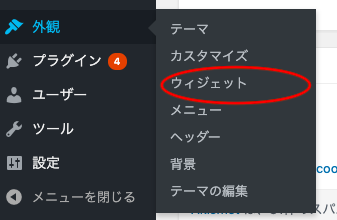
私の場合はサイドバーに設置しているプロフィール欄にフォローボタンを入れたいので、ワードプレスのダッシュボードにある「外観」から「ウィジェット」へ移動します。

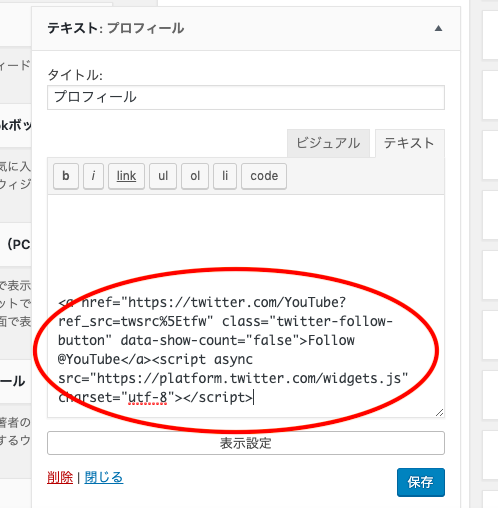
サイドバーの中にあるテキストフィールドにプロフィールを書いていますので、そこに先ほどの専用コードを貼り付けます。

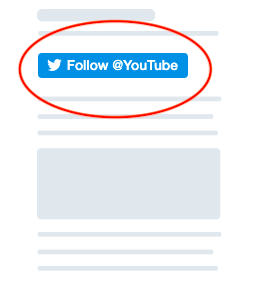
「保存」してから自分のブログを確認してみてください♪下記の例のように設置されているはずです!

これでフォローボタン完了です。ちょっとでもフォローしてもらえる確率が高くなるので、ツイッターを始めたら早めに設置するといいですね!
このブログにも設置済み!サイドバーのプロフィール欄を見てみてくださいね。
まとめ
初めての場合はもちろん、何度か経験があったとしても普段から何度もする作業じゃないだけに「どうやってやるんだっけ?」となりがちな部分かと思います。
ですが、作業そのものは簡単なので、ツイッターを始めたら出来るだけ早く設置しちゃってくださいね。
少しでもフォロワーさんが増えますように♪



コメント