ツイッターを開設したらせっかくなので投稿をブログに表示したいですよね!
ブログにTwitterのタイムラインを設置することで、ブログに訪れてくれた人でもツイッターにも遊びにきてくれる可能性が広がります♪
埋め込みはやり方さえわかればとても簡単。私が使っているワードプレスブログの無料テーマのCocoonに埋め込む方法をわかりやすく解説します。
すぐにでもやってみてくださいね!
ワードプレスにツイッターのタイムラインを埋め込む方法
大まかな手順はたったの2つ!
- ツイッターの埋め込みようのコードを取得する
- ワードプレスのウィジェットで任意の場所にコードを貼り付ける
これだけです。まずはコードの取得方法から開設しますね。
ツイッターの埋め込みコードを取得する
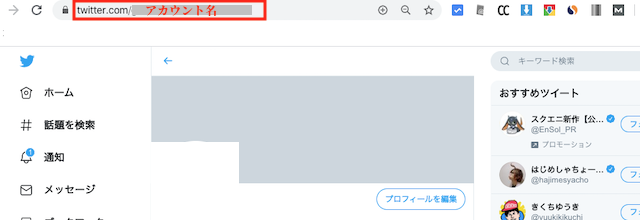
まず、自分のツイッターアカウントのURLを確認してコピーしておきます。
ツイッターURLはPCページだと確認しやすいです。

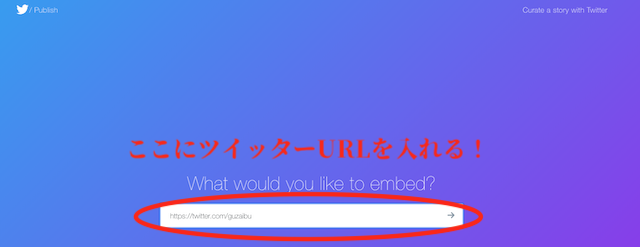
次はツイッター提供の「Publish」にアクセスします。
検索窓のような入力欄が出てくるので、そこにさっき確認してコピーしておいた自分のTwitterのURLを入力します。

綺麗な色のページでうっとりします〜。
入力後にエンターキーをクリックすると、「Here are your display options」という選択画面が現れます。

今回はタイムラインを埋め込みたいので、左側にある「Embedded Timeline」を選択。

選択後、下にでるURLをコピーしておきます。

ここまでで手順の1番は終了。次はワードプレスにツイッターを埋め込みます。
ワードプレスにツイッターのタイムラインを埋め込むための作業
次はワードプレスにこのURLを設置していきます♪
今回はサイドバーにTwitterのタイムラインを埋め込むことにしましたので、その方法を解説します。

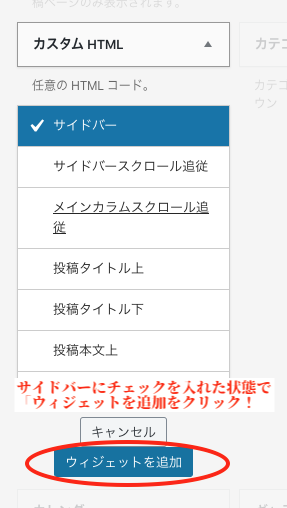
まず 外観>ウィジェット に移動して、

カスタムHTMLを選択。

サイドバーにウィジェットを追加します!
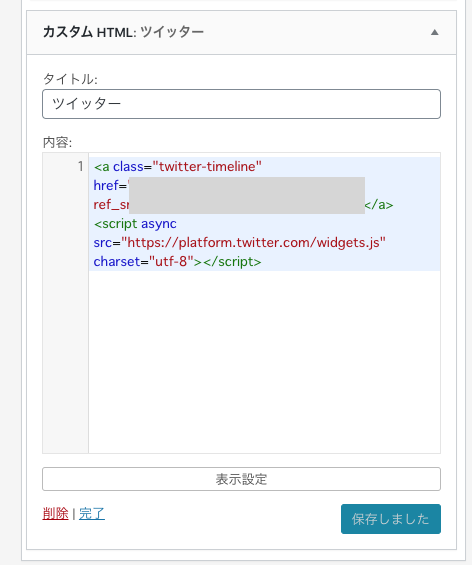
次に追加されたウィジェットを編集していきます。

カスタムHTMLボックスに、先ほどコピーしておいた埋め込み用コードをペーストして保存します。

ボックスを「サイドバー」内の任意の位置に移動させたらブログを確認してみましょう!

やったー!うまくいきました♪
とっても簡単ですよね!手順さえわかれば数分で埋め込みが完了します。
ツイッターなどシェアされた時の表示の設定
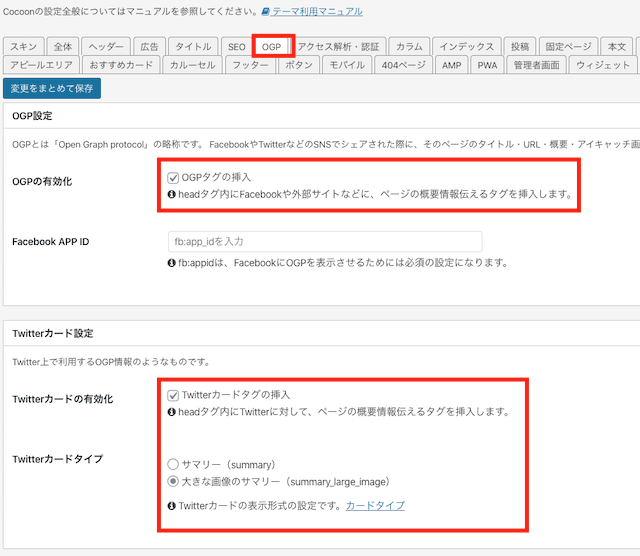
ツイッター等でシェアされた時の表示については、Cocoon設定>OGP部分を確認しておきましょう。
初めの設定で有効になっているかと思いますが、シェアされた時の表示方法は印象を大きく左右するので、埋め込みと同時に確認しておくことをおすすめします。
もしチェックが外れていたら、ツイートの際にアイキャッチ画像が表示されないというもったいないことに。

カードタイプは私は大きな画像のサマリーにチェックしています。
この下に画像を設定することができる項目もあるのですが、トップページ(ホーム)がツイートされた時に出す画像の設定なので、合わせてアップしておきましょう。
もし何も設定していない場合は、トップページがツイートされた時に「Cocoon」のデフォルト画像が表示されてしまいますので注意が必要です。
まとめ
今回はTwitterのタイムラインをワードプレスブログのサイドバーに埋め込む方法をお伝えしました!
せっかくブログと連携したツイッターを始めるのであれば、ブログを見にきてくれた人にツイッターも見てもらいですよね!
出来るだけ早く設置しちゃいましょう♪
ツイッターのフォローボタンを設置する方法はこちら!




コメント